Drupalは海外で人気の非常に多機能なCMSです。
最近は、日本でも公共・企業・個人サイトなどに使われ始めています。
今回は、先日作成したWordPress用のプラグインをDrupalに移植してみました。
インストール後の画面

(赤枠で囲まれいている部分)
Drupalでは、プラグインのことを『モジュール』と呼びます。
自作モジュールで新しいデータベースのテーブルを使用する場合、
モジュールをインストールする際に、テーブルを作成する処理も書かなくてはいけません。
モジュールを作成する際は、以下の4つのファイルを作成します。
モジュール名.css -> モジュールでフォーム定義をした際などに適用するCSS
モジュール名.info -> モジュールの説明
モジュール名.install -> インストール時、モジュールで使うテーブルの作成・アンインストールするときは削除
モジュール名.module -> モジュール本体
.infoと.moduleは必須です。
.installと.cssは必須ではありません。
今回は全て作成しました。
yahooAuctionList2.css
yahooAuctionList2.info
yahooAuctionList2.install
yahooAuctionList2.module
以上の4つのファイルを、yahooAuctionList2ディレクトリに格納します。
これで、yahooAuctionList2という1つのモジュールです。
モジュールをアップロードできるディレクトリはいくつかあります。
Drupalはマルチサイトにも対応しているので、全体で使用するか、
特定のサイトで使用するか等でアップロードする場所が変わります。
今回は、drupalのCoreモジュールと同じ場所である drupalインストール配下/modules/ にアップロードします。
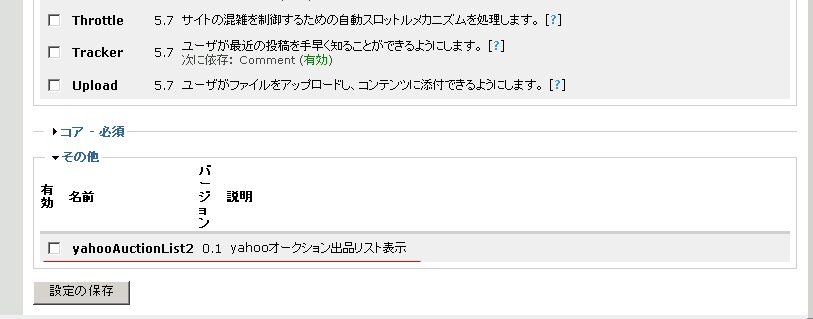
アップロード後、管理画面の[サイトの構築]→[モジュール]に下の画像のように表示されますので、チェックをつけて[設定の保存]をクリックします。

これでインストールが完了しました。
次はアプリケーションIDと出品者IDの設定です。
移植にあたって、コンテンツタイプごとにIDを設定することにしたので、
[コンテンツの管理]→[コンテンツタイプ]へ行き、表示させたいコンテンツの[編集]をクリックします。
中ほどに設定項目があります。

入力後、[コンテンツタイプの保存]をクリックすれば表示されるようになっています。
サンプルコードのダウンロードはこちらです。
yahooAuctionList2
日本語の情報がまだ少ないDrupalですが、
かなり高機能でリッチなインターフェースのCMSです。
プラグインでの独自機能追加も考えると、高度なCMSの検討時にははずせない存在と言えるのではないでしょうか。